デザインを作成した時に、どうしてもダサくなってしまう・・・
自分が思い描いていたデザインができない・・・
素人っぽさがデザインにでている・・・
そんなデザインのお悩みはありませんか?
それは、「余白」を入れることで解決できるかも!
ぜひ、「余白」を味方につけて、プロ見えデザインをめざしましょう♪
[speech_balloon_left1 user_image_url=”http://design-mae.com/wp-content/uploads/2022/09/2.jpg” user_name=””]なんか、頑張ってデザイン制作してみても、変になっちゃうんだよね・・・[/speech_balloon_left1]
[speech_balloon_right1 user_image_url=”http://design-mae.com/wp-content/uploads/2022/09/3.jpg” user_name=””]どうして、自分が思ったデザインと、できあがったデザインが違うんだろう・・・[/speech_balloon_right1]
目次
そもそも余白とは?
具体的なデザイン例①
具体的なデザイン例②
まとめ
そもそも余白とは?
余白とは、「何もない部分」のことです。
デザインいうところの「文字や装飾などが入っていない部分」が「余白」です。
デザイン初心者さんや、ノンデザイナーさんは「余白」があるとつい盛り盛りにしたくなってしまうことが多いようです。
文字を大きめにしてしまったり、情報量を多くしてしまったり・・・(私もそうでした・・・)
[speech_balloon_right2 user_image_url=”http://design-mae.com/wp-content/uploads/2022/09/3.jpg” user_name=””]
でもちょっとまって!その余白は埋めないほうが、情報が伝わるデザインになるかも◎[/speech_balloon_right2]
洗練されたデザインにするには、「余白」をデザインすることが大事です。
具体的なデザイン例①
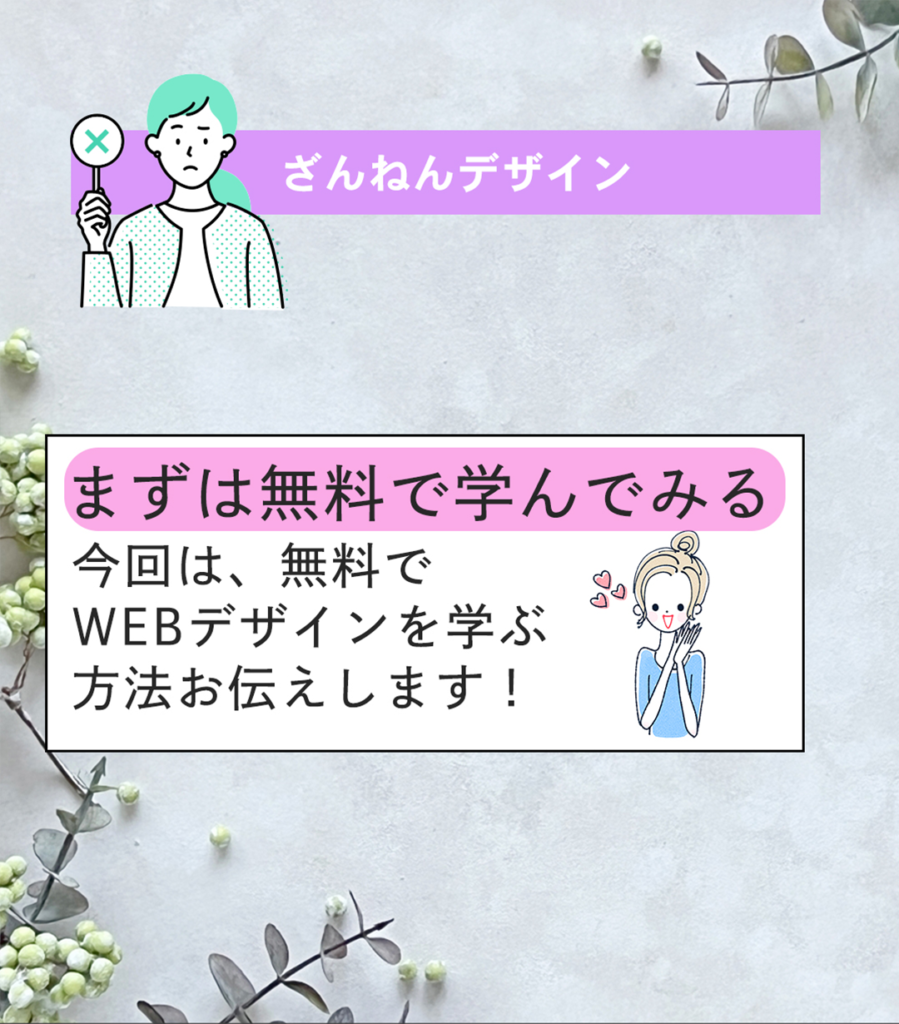
NGデザイン

NG理由
・字を大きくしすぎて、余白が全くなくなっている
・イラストが小さくなりすぎて意味がない
・情報が詰め込まれすぎて要点が分からない
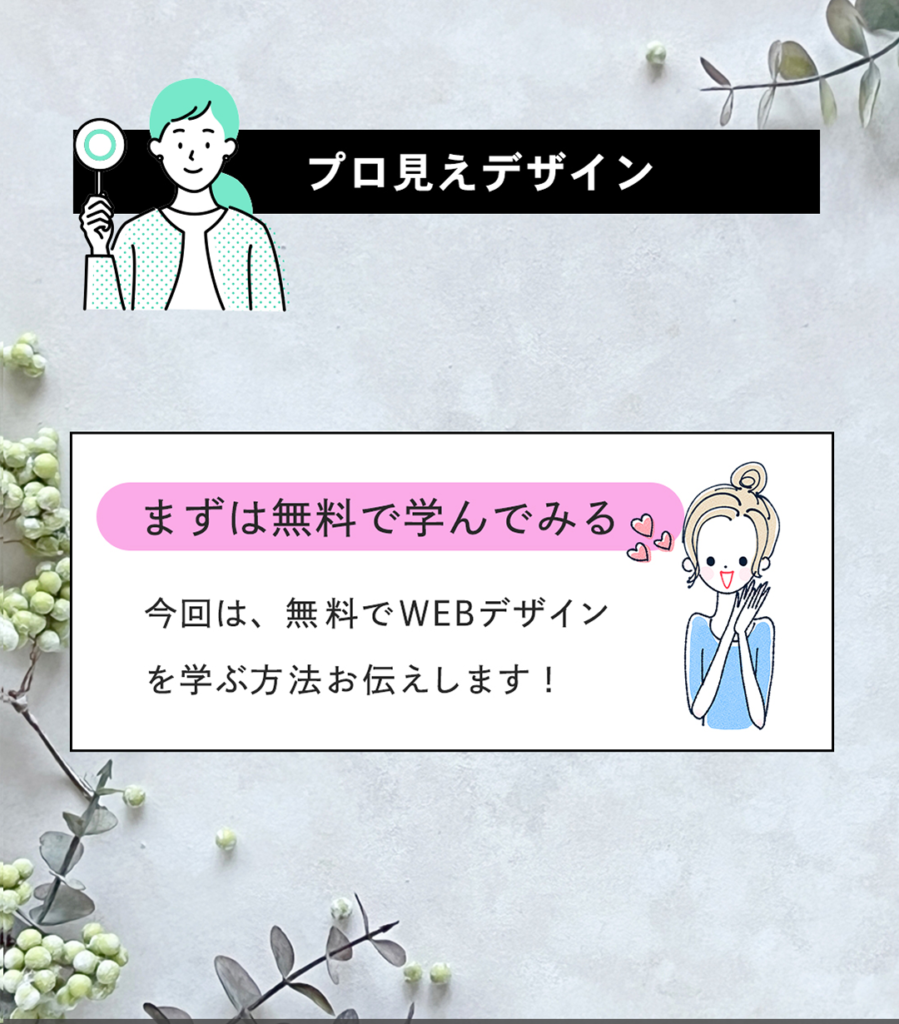
OKデザイン

OK理由
・余白を改善するだけでスッキリ読みやすい
・イラストもしっかり伝わる
・読み手、ユーザーに安心感を与えるデザインになっている
具体的なデザイン例②
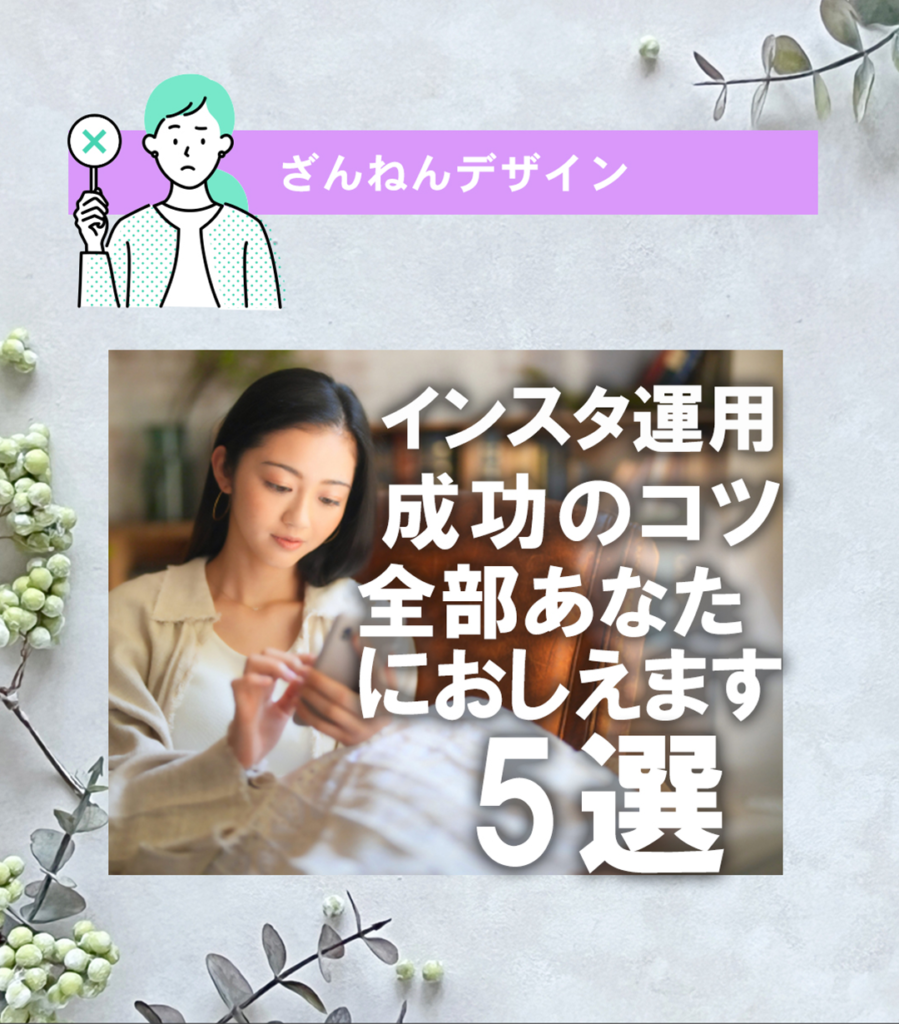
NGデザイン

NG理由
・テキスト多すぎてどれが大事か分からない
・何も目に入ってこない
・厚がすごい
OKデザイン

OK理由
・余白があることで、情報が目に入りやすくなる
・吹き出しのあしらいを使うことで、メリハリがつく
・行間に余白ができて読みやすい
まとめ
ついつい埋めたくなる余白ですが、余白をつくることで、すっきり伝わるデザインになります。
何だか素人っぽいデザインだなと感じたときは、ぜひ余白を調節してみてくださいね!
さらに、デザインの4原則も組み合わせると、いっきにプロ見えデザインになると思うので、こちらも参考にしてくださいね♪
[clink url=”https://design-mae.com/design/design-4/”]
デザインをはじめるなら、無料でできるCANVA(キャンバ)がおススメです!
有料プランだと、背景を消せたり、さらにクリエイティブなことができます!いまなら、有料プランを無料で試せるので、ぜひデザインをはじめる一歩をふみだしてみてくださいね!
![]()




コメント