バナー、SNS投稿、WEBデザインを制作しよう!と思った時に、こんなお悩みはありませんか?
[speech_balloon_left1 user_image_url=”http://design-mae.com/wp-content/uploads/2022/09/il1.jpg” user_name=””]理想のデザインは頭の中にあっても、いざ、できあがったデザインをみるとなんだか思ったのと違う・・・[/speech_balloon_left1]
[speech_balloon_right1 user_image_url=”http://design-mae.com/wp-content/uploads/2022/09/2.jpg” user_name=””]なんだかカッチリしたデザインで、お洒落感が出ないな・・・[/speech_balloon_right1]
そんな時に役立つ!ノンデザイナーさんも、デザイン勉強中の方も、SNS更新、ホームページ更新担当の方も、これだけで垢ぬけるデザイン3選をご紹介します。
目次
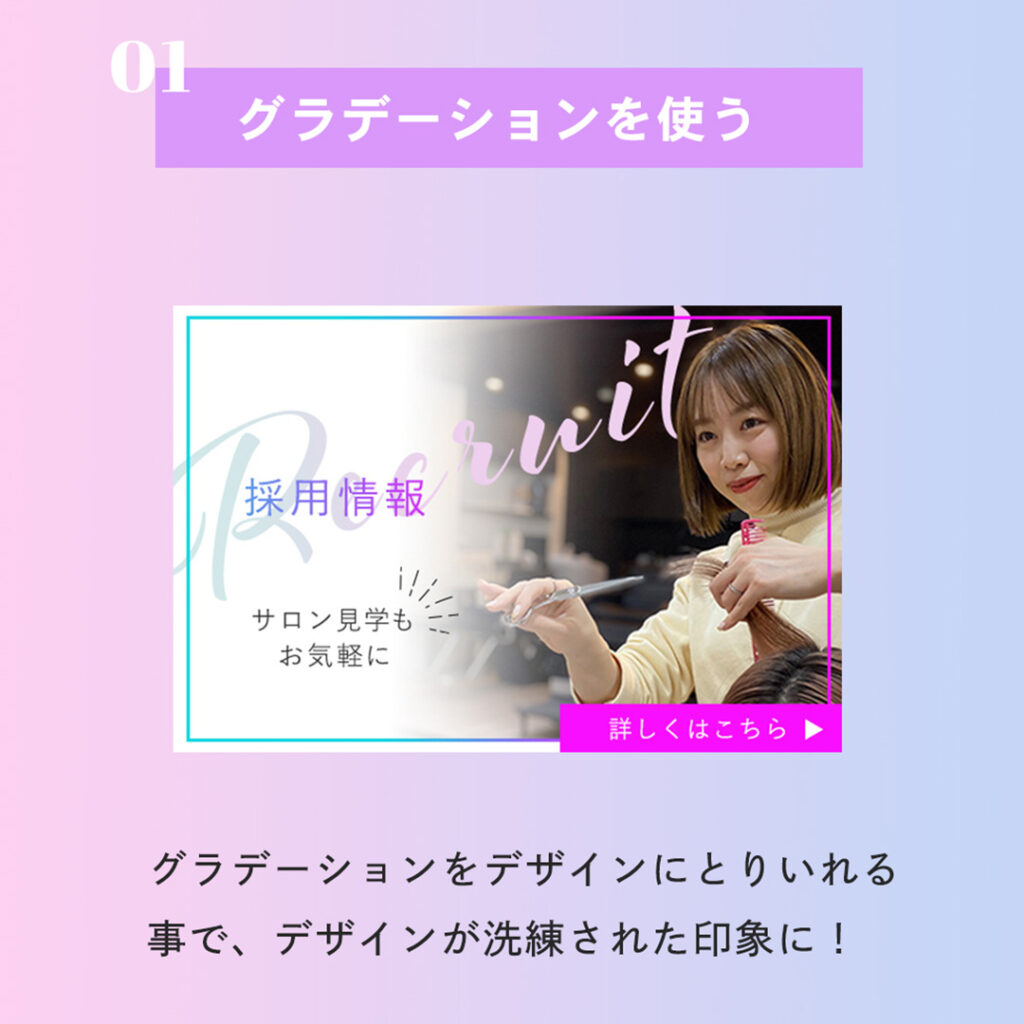
1.グラデーションを使おう
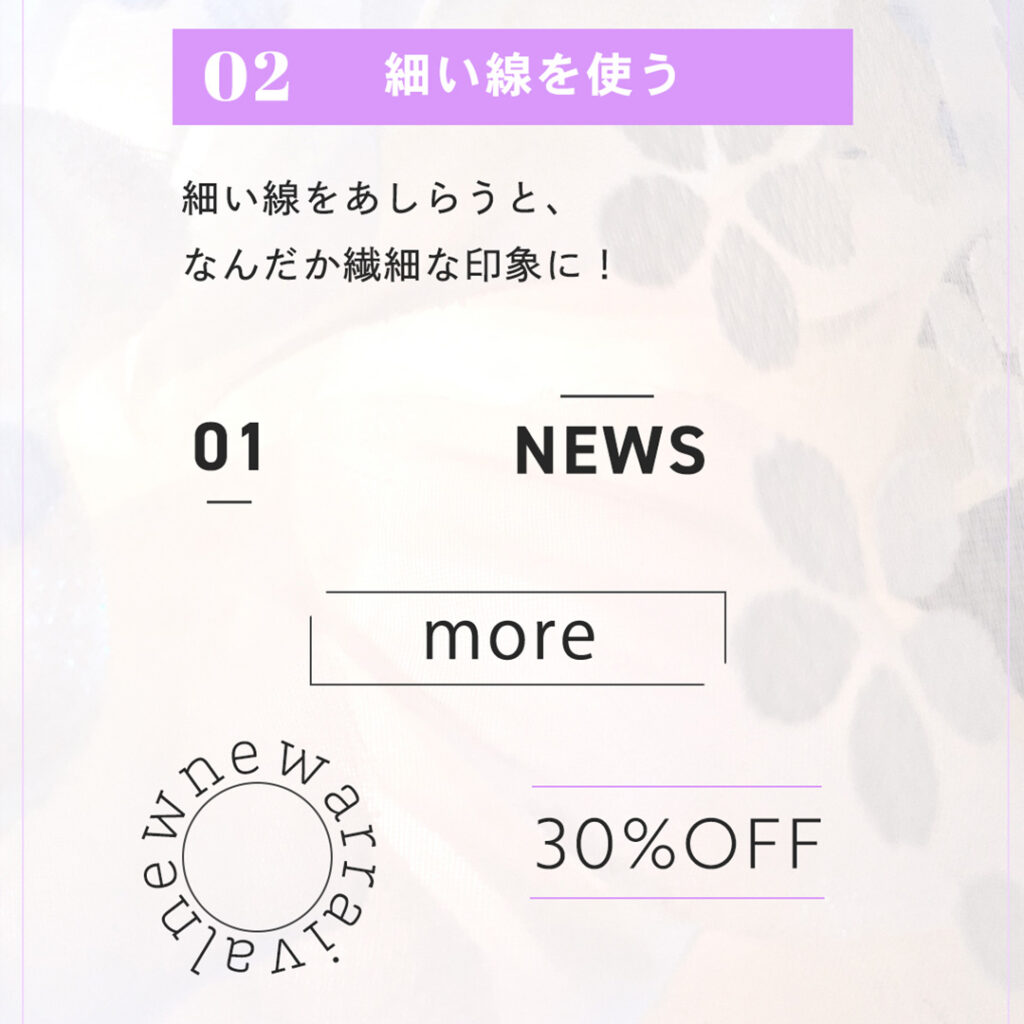
2.細い線を使おう
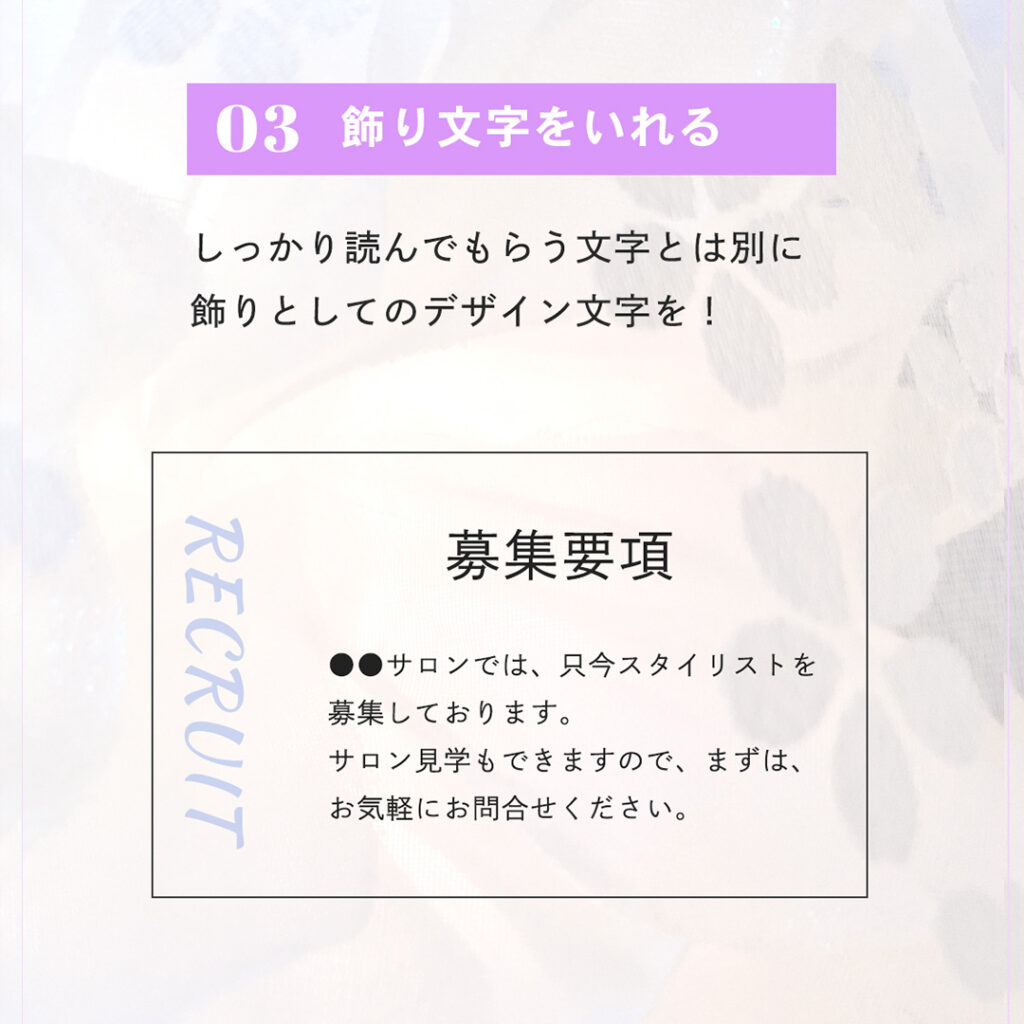
3.飾り文字を使おう
4.まとめ
1.グラデーションを使おう

グラデーションを使うことで、グッとデザインが垢ぬけます!テキストに使うもよし、背景に使うもよし、写真の上にグラデーションカラーを透過させるのも印象的なデザインになりますよね!
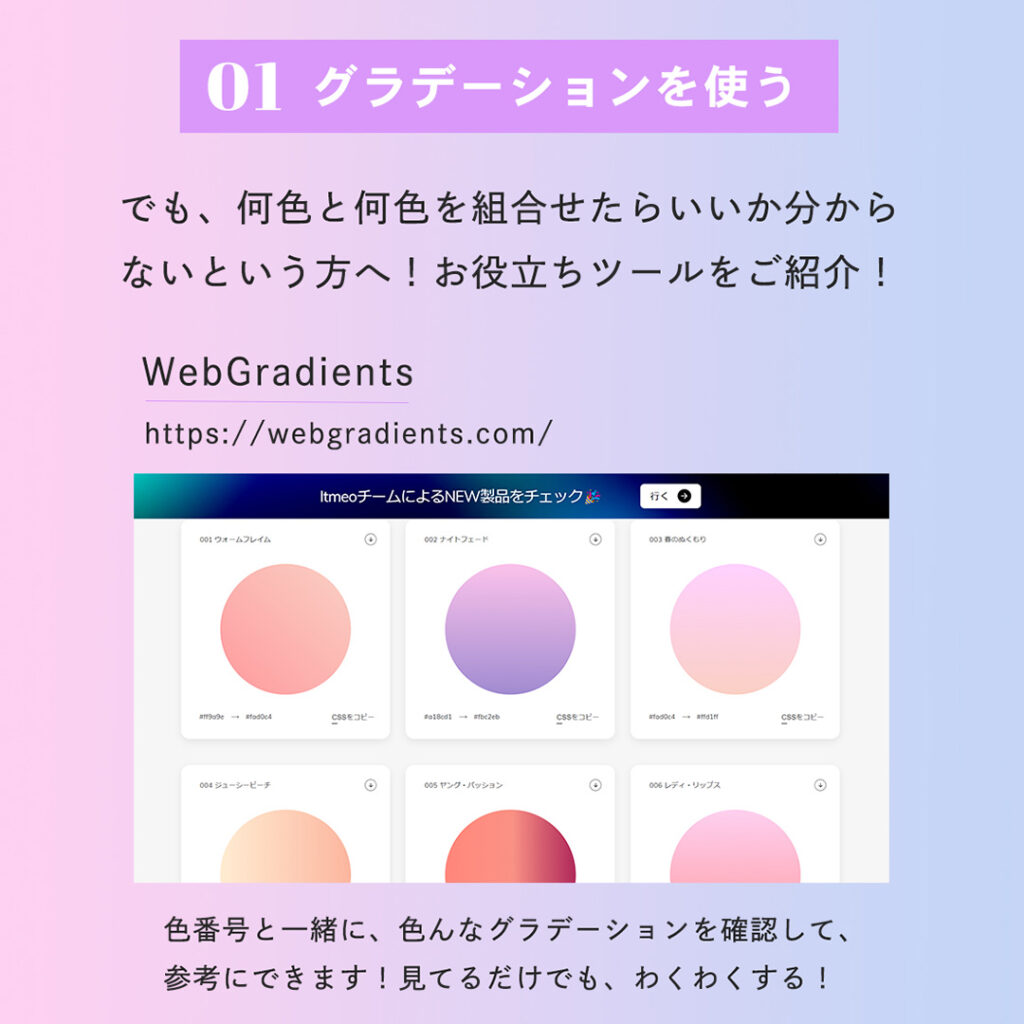
ただ、グラデーションは、色選びが難しい・・・。
そんな色選びを解決してくれる、様々な色見本サイトがあります!


webgradientsでは、色番号も書いてあるので、好みの色味を選んで色番号通りにグラデーションをつくるだけで、お洒落な色味になります!
他にも、たくさんサイトがあるので、自分好みを見つけてみてくださいね!
2.細い線を使おう

細めの線を、テキストの上につけたり、下につけたり、斜めにつけたりすると、なんだか抜け感がでるのでおススメです。
さらに、そのテキストのまわりには余白をたっぷりとると、線がより引き立ちます。
3.飾り文字を使おう

敢えて、読めなくてもいいテキストをあしらうことで、お洒落な印象に!
英語の筆記体や一癖あるフォントにすると素敵になります。読めなくてもいいので、少し薄い色や、細い字にするのが◎
4.まとめ

垢抜けデザインをつくる3つのコツ
1、グラデーションを使う
2、細い線を使う
3、飾り文字を使う
この3つのうち、どれか1つを使うだけでも、WEBデザインも、インスタグラムデザインもあか抜けるはず。
なんだかデザインがいまいちだな・・・という時の参考にしてみてくださいね!




コメント