私にはセンスがないからデザインがうまくいかない・・・というお悩みをよく聞きますし、自分自身もそうだったのですが、WEBの仕事に携わっていると、センスよりも基本が大事なんだな~と感じます。
[speech_balloon_left1 user_image_url=”http://design-mae.com/wp-content/uploads/2022/09/il1.jpg” user_name=””]デザインがうまくいく方法を知りたい。なんだかデザインしたいのに、ダサくなってしまう[/speech_balloon_left1]
[speech_balloon_right1 user_image_url=”http://design-mae.com/wp-content/uploads/2022/09/2.jpg” user_name=””]センスのない私がデザインうまくいくわけないでしょ。美大とか卒業しないと無理でしょ・・・[/speech_balloon_right1]
そんなことはありません!デザインの4原則を知るだけで、整ったデザインをすることができます。
デザインの4原則を知っていれば、資料作成やSNS投稿デザイン、保育士さんのお便り作成などにも役立てられるます!
そんなデザインの4原則をご紹介します。
目次
1.【デザインの4原則】近接
2.【デザインの4原則】整列
3.【デザインの4原則】対比
4.【デザインの4原則】反復
5.【デザインの4原則】まとめ
1.近接

近接とは、関連する項目をグールプ化してまとめることです。
大切なポイントは、ほかのグループとは十分な余白をとることです。

こちらは近接が意識できていないデザインです。どの写真とどの文章がグループかわかりにくいですよね。視線が分散してしまうデザインになっています。

こちらは近接が意識されているデザインです。写真と文字がセットになって、同じ間隔で余白も空いているので、とっても見やすくなっています。
グループ化することで伝わるデザインになりますね!
2.整列

整列とは、ページ上のすべてのものを意図的に配置して統一することです。つまり、余白にも、意味のない余白はなく、計算された余白を整列させます。また、それぞれの要素に視覚的な関係性を持たせることです。

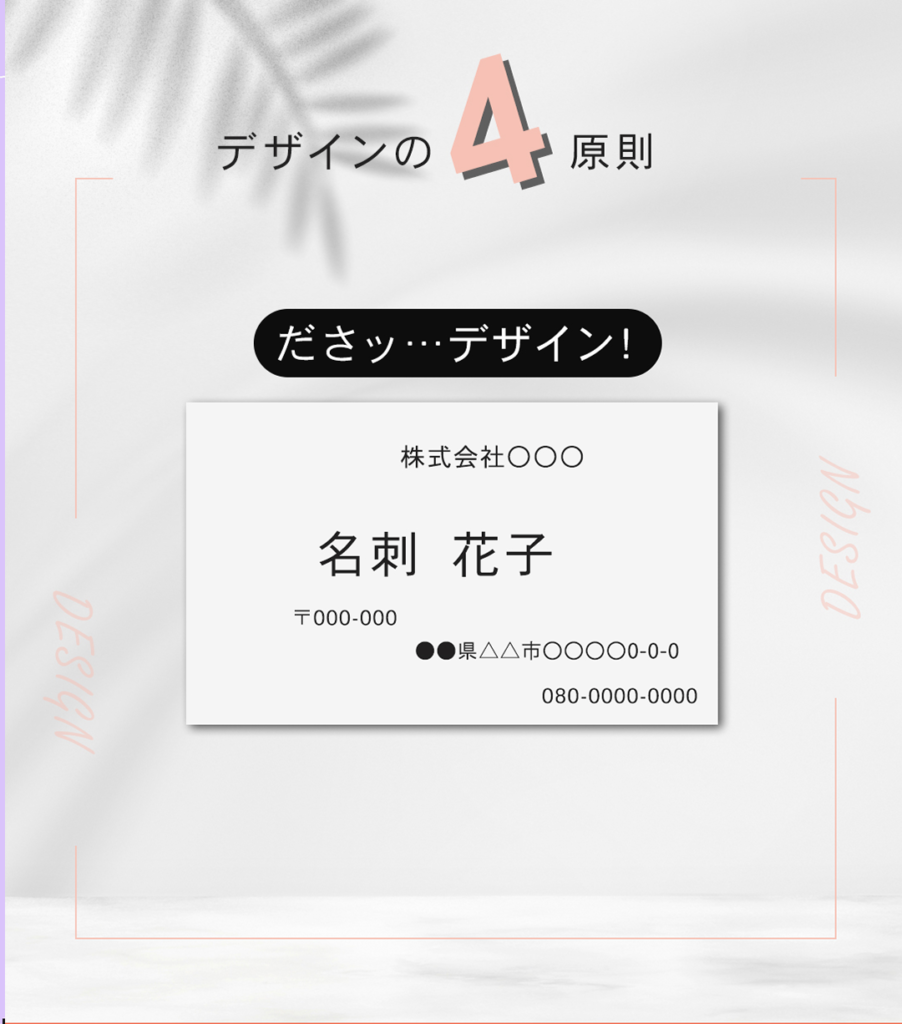
こちらは、整列が意識されていないデザインでうす。会社名、氏名、住所など、書かれているだけで、意図的にきちんと並べられていないですよね。とても読みにくく見にくいデザインになっています。

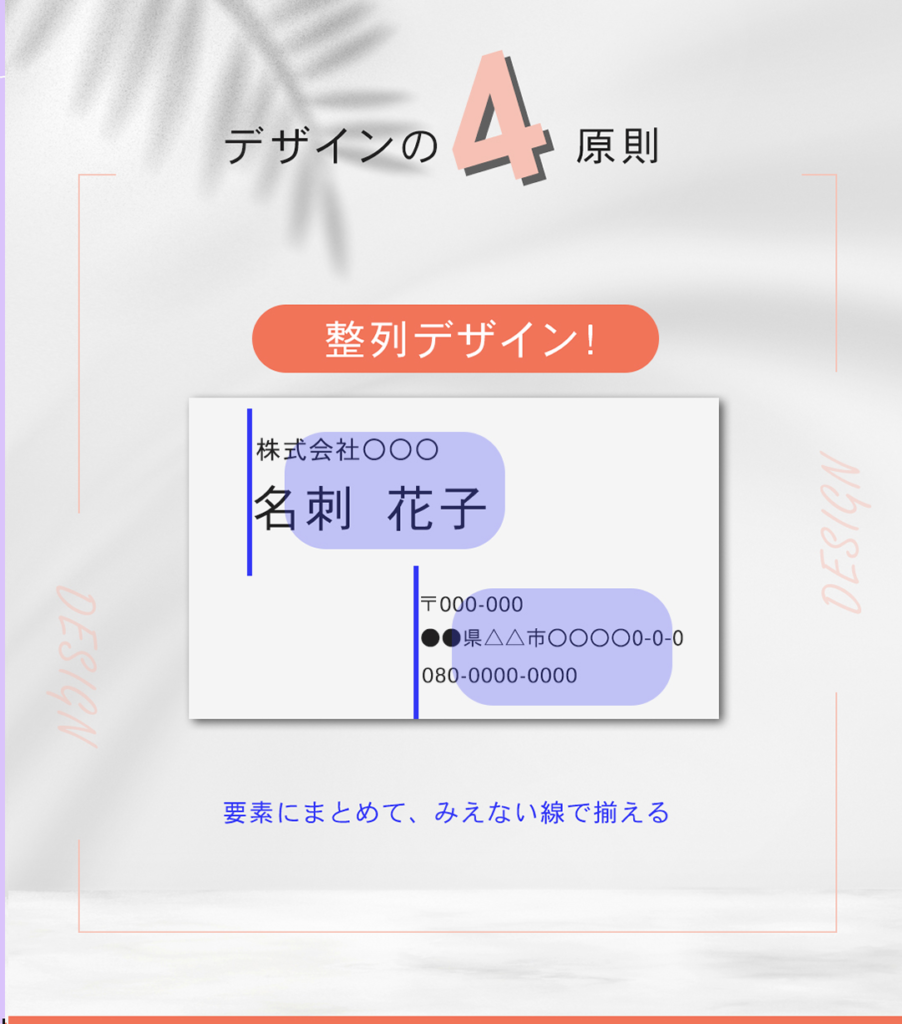
こちらは近接が意識されているデザインです。見えない線を意識して揃えることで、しっかりと整列されています。
始まりの線をそろえる、真ん中の線をそろえる、終わりの線をそろえる、どの線でも整列できるので、デザインにあわせて変えてみましょう。
3.対比

対比とは、要素の優先度を強弱をつけて示すことです。情報の優先度を明確にすることで、伝えたいことがパッと目に入るデザインになります。

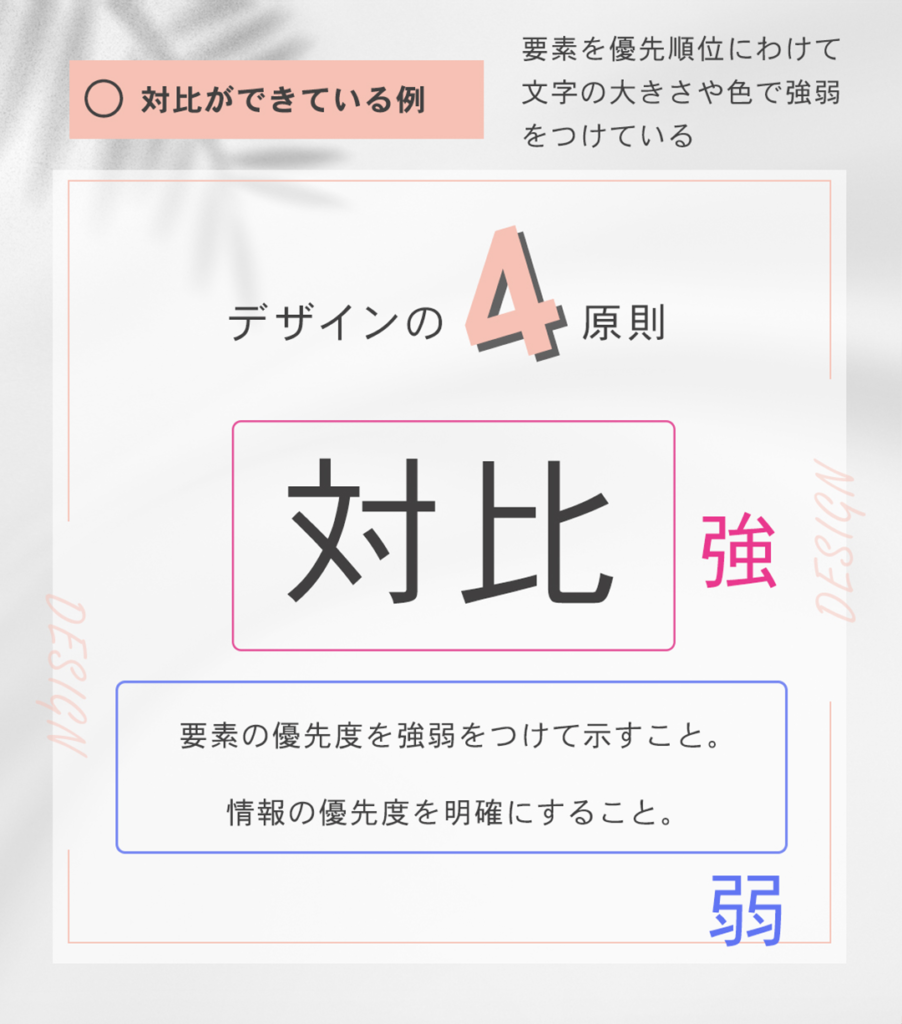
こちらは、対比を意識したデザインです。「デザインの」を小さめに配置し、「対比」という伝えたいワードを大きめに表示させています。また、4原則の「4」を強調することで、4つのうちの1つのことだというのも伝わりやすくなりメリハリのあるデザインになります。
4.反復

反復とは要素を繰り返すことによりデザインに一貫性をもたせることです。一貫性をもたせることで、すっきりと読みやすく分かりやすい情報デザインになります。

こちらは、反復を意識していないデザインです。写真サイズも、題名のフォントも、文字の大きさもバラバラで、一貫性がなく読みにくいデザインになっています。

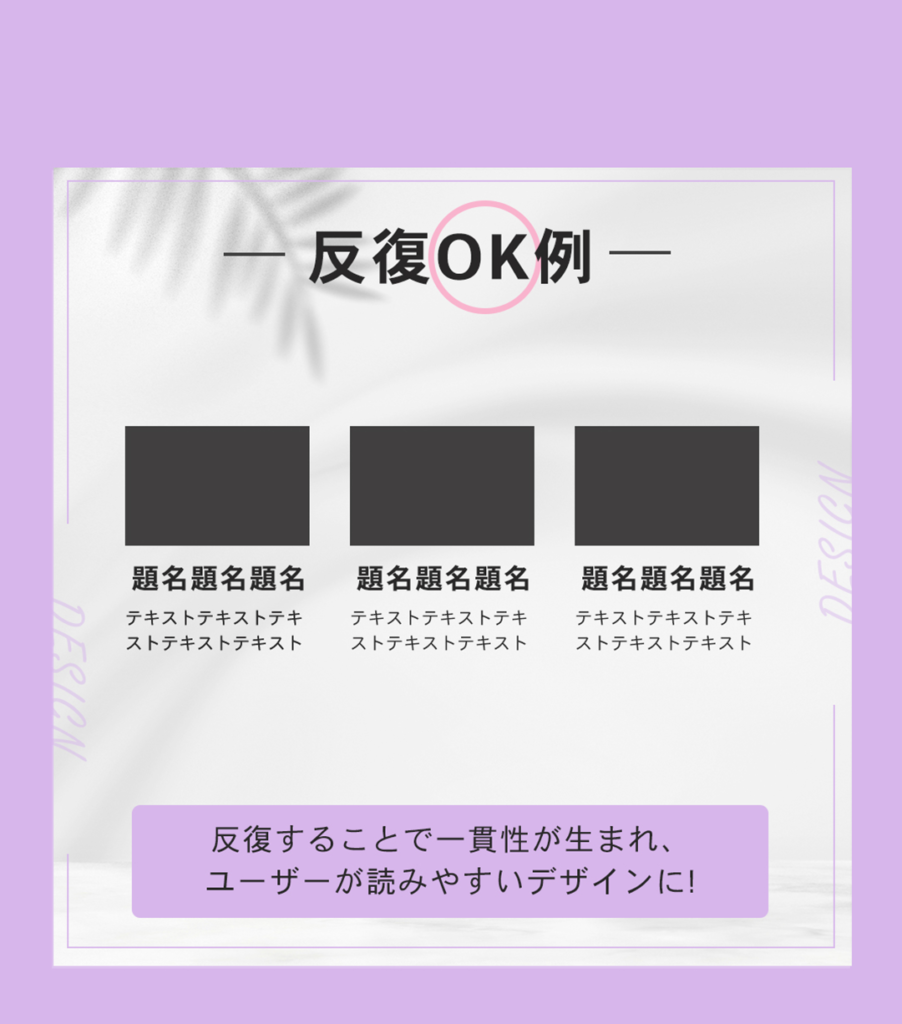
こちらは、反復を意識しているデザインです。反復することで一貫性が生まれ、ユーザーが読みやすいデザインになります。
5.まとめ

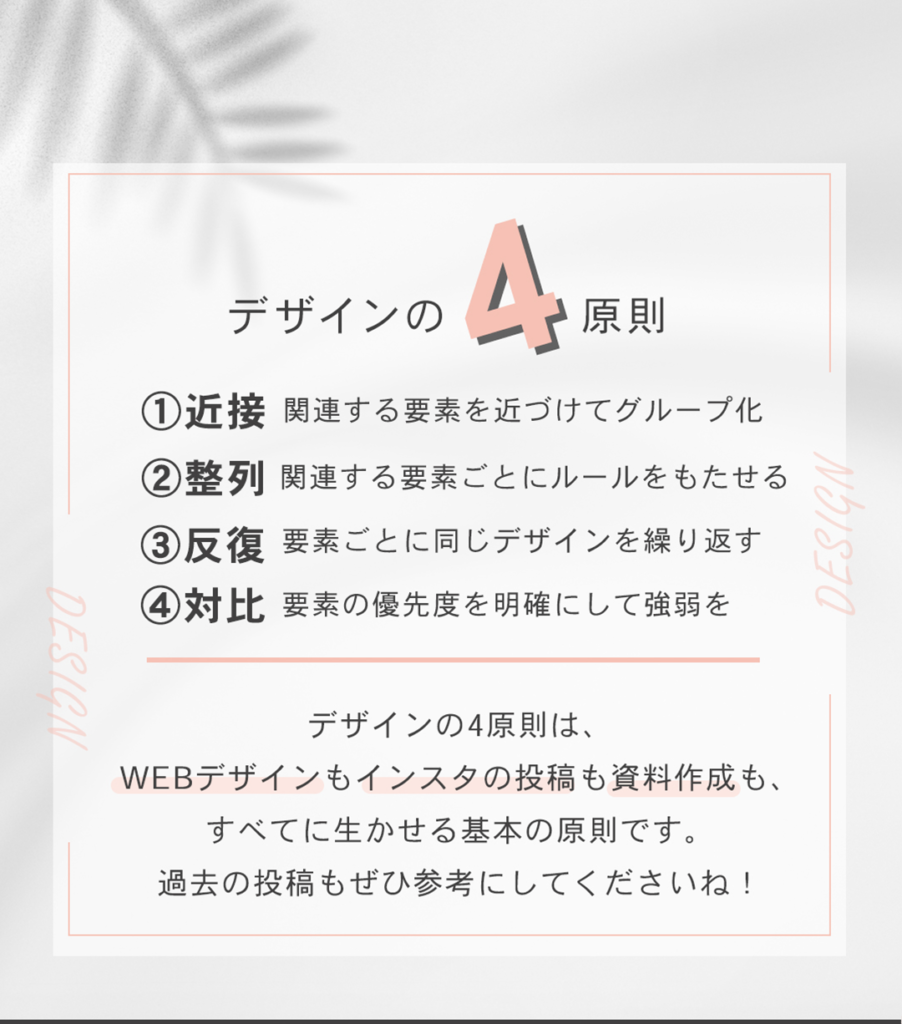
デザインの4原則
1、近接→関連する要素を近づけてグループ化する
2、整列→関連する要素ごとにルールをもたせる
3、反復→要素ごとに同じデザインを繰り返す
4、対比→要素の優先度を明確にして強弱をつくる
このようにデザインの4原則を知って活用するだけで、WEBデザインもインスタ投稿も、資料作成も、動画編集にもすべてに活用できる基本の原則です。
センスがないから・・・と悩まなくて大丈夫!
デザインの4原則を活用して、ユーザーファーストのデザイン制作をしてみましょう!




コメント